
Miles Hilton-Barber on arrival in Sydney
The Age, 2007
Site Navigation
Contents of Thesis ack'ments - Preamble - Introduction -Accessibility - W3C/WAI - LitReview - Metadata - Accessibility Metadata - PNP - DRD - Matching - UI profiles - Interoperability - Framework - Implementation - Conclusion - References - Appendix 1 - Appendix 2 - Appendix 3 - Appendix 4 - Appendix 5 - Appendix 6 - Appendix 7

In this chapter, the term 'accessibility' is considered in some detail. Most people assume they know what it means because they assume they can imagine what it is like to have such disabilities as blindness, and they also seem to assume that the functional problems for people with disabilities are easily defined and even, perhaps, soluble. This chapter shows that these assumptions are not helpful. It also asserts that it is inapropriate to think of disabilities as fixed qualities of people rather than changing characteristics of contexts and activities.
One of the most frequently cited articles about the Web and accessibility is the article by Steve Lawrence and C. Lee Giles (1999) called "Accessibility of Information on the web". They wrote:
"As the web becomes a major communications medium, the data on it must be made more accessible."
They were, as so many now realise, talking about why they were working on search engines, and most particularly Google, the now famous entrance to the Web. Their sentiments were similar to those of many others, especially those working in the field of ensuring that everyone gets access to information on the Web. Lawrence and Giles were quoting figures such as 800 million pages, 6 terabytes of text data and 3 million servers back then in 1999 being publicly indexed but amounting to only about 16% of what is actually available. They were lamenting that much of what people possibly wanted to find was not indexed by anyone.
Tim Berners-Lee made a seemingly similar plea for accessibility also some time ago when he said, "The power of the Web is in its universality. Access by everyone regardless of disability is an essential aspect" [WAI] but Berners-Lee was reacting to the disturbing news that even when a resource was available on the Web and could be found, and was able to be delivered to a particular user, it was not necessarily in a form that made access to the content of the resource available to that user. His reference was to the sensory access that was in some cases limited by a user's disabilities.
Accessibility and disability as terms have been in tension for a long time. The term "accessibility" is ambiguous as access can be of many types, including that dependent upon economic conditions, intellectual property rights, telecommunications services, etc. Disability communities are often quick to promote a particular view or perspective of the effects of the disability on users that avoid labeling people and instead concentrate on positive aspects of their lives. The deaf community in Melbourne Australia often ask to be referred to as that, a deaf community, and they emphasise that their communication in sign language is itself not a disability so much as the use of a non-English language, so they expect to be treated in the same way as other non-English speaking people (comments based on private communications and personal experience). In different countries, the names for disabilities or even their presence are changed for political reasons. Everyone, it seems, wants to avoid labeling people by their disabilities, and often find it useful to promote people's abilities and avoid referring to their disabilities. At other times, however, the disabilities are referred to in order to draw attention to them: the context and goals are often determinants of how these things are to be described.
Somehow it seems that it is the community for people with vision disabilities who seem to be the most active and effective in gaining funding for work on accessibility of the Web. They have the advantage that most people in the community think they know a little bit about vision impairment; they think they can imagine what it would be like to have such a problem even if their image of what it is like does not in any way match reality. They are all also very likely to suffer from such an impairment themselves, especially, as is often said, if they live long enough!
What does not seem to be so well understood is that vision impairment is not a quality of a person, it is something that happens to a person in a context: everyone has a vision impairment sometimes. When driving a car and trying to find a new location, we find drivers looking at their maps and looking at the road. Or worse, looking at the road and getting directions on the mobile phone. It is what is called an 'eyes busy' situation where driving should completely occupy the eyes but they are being shared across tasks. Effectively, the person has a vision impairment either with respect to watching the road, or to reading the map or using the phone. Additionally, of course, the person also has a tactile impairment: two hands cannot perform optimally at two tasks at the same time. Disabilities are relative to contexts and activities.
Other disabilities are even harder to understand. Cognitive impairment is not usually expected to be associated with people who are performing well in the community but the incidence of dyslexia, for example, is amazingly high among people who are very high achieving in some domains. Being clever and being dyslexic can easily go together as the disability is only relative to reading. In the case of learning Japanese, as opposed to Roman languages, there is some chance that dyslexic students will do better than others (Asthana, 2006).
A difficulty associated with working to support people with disabilities is, then, discovering who needs assistance and what assistance they need. In part this is due to our reluctance, for good reason, to label people by naming a disability. It is partly due to the reluctance of some people to identify as having a disability, to self-identify, and partly due to the ignorance of many people that they do, in fact, have a disability in a given situation. In everyday life, for most things, people overcome whatever small inadequacies they have and are unaware of the process. Many people simply do what they can do well and don't bother with what they can't do so well. In most situations this works. The problems arise when people are required to do something they can't do well.
The workplace is one context in which tolerance for disabilities is critical: people are often required to perform tasks that compromise their abilities. Accessing civil rights is another: being able to vote, being able to access government services, being able to buy tickets to the Olympics Games, are just a few activities to which all citizens have an equal right of participation.
To repeat and misquote what Lawrence and Giles (1999) said, "As the web becomes a major communications medium, the data on it must be made more accessible." It becomes more important to ensure that not only those who have naturally taken to the new technologies, but everyone, can access what they need using the new medium.
So disability and accessibility have a context: the question becomes, in the presence of this major communications medium, when are people denied access? The answer is found in a variety of ways, as shown below, and it is as variable as the ways of describing disabilities or abilities, as will be seen. It is not simplified by an approach that aims to use medical pathology terms but it is easier to work with when it is described in terms of required functionality.
In addition, we would like the report to use the World Health Organization’s (WHO) new standard definition of disability, The International Classification of Functioning, Disability and Health (ICF - May 2001), and avoid the use of expressions such as “handicapped, demented and less skilled people”. This new definition emphasizes that disabled people’s functioning in a specific domain is an interactive process between their health condition, activities and the contextual factors. It is a radical departure from the earlier versions, which focused substantially on the medical and individual aspects of disability. The social model of disability suggests that disability is not entirely an attribute of an individual, but rather a complex social and environmental construct largely imposed by societal attitudes and the limitations of the human-made environment. Consequently, any process of amelioration and inclusion requires social action, and it is the collective responsibility of society at large to make the environmental and attitudinal changes necessary for their full participation in all areas of life. (WS-SMH, 2003, p.10 )
When the Web first become popular, there were communities of people with disabilities who had already been using computers for some time. The technology of the time allowed for text activities online and these presented few problems for assistive technologies; people with hearing disabilities were often assisted by their use of teletype machines and other print technologies that could allow them to communicate using what were otherwise typically sound or image and sound technologies, such as telephones, televisions, etc.; people with sight disabilities were able to use computers to enlarge script, to have it read aloud to them, and to produce Braille.
A significant aspect of the Web that made it attractive to the masses was its ability to include images, sounds, and multi-media in general.
Unfortunately, the very technology that has opened the door to unprecedented access also harbors the possibility for the very opposite. Just as there are enabling and disabling conditions in the physical environment, so are there conditions associated with digital technology that result in the inclusion or exclusion of certain people. Technology that is not universally designed, without consideration for the full spectrum of human (dis)abilities, is likely to contain access barriers for people with print disabilities. (Schmetzke 2001)

Miles Hilton-Barber on arrival in Sydney
The Age, 2007
It is the same technology, often, as was able to increase the inclusion of people with disabilities prior to the Web's emergence. Miles Hilton-Barber is a blind man who recently co-piloted a small plane half-way around the world using accessible technologies.
A typical and simple illustration of what became a problem for some people is the use of the 'mouse' and cursor. People with sight disabilities rarely use mice because they do not get the instant feedback that endears mice to people with good sight. The cursor, driven by the mouse, floats over the structure of a screen representation, and is freed from the serial flow of text, for example. This freedom is just what makes the mouse-cursor combination useful to people using sight and useless to people who cannot see it. They cannot tell where it is. There is no coordinate system that can convey to them what is offered to the person who watches the cursor naturally. (In fact, the new project FLUID has developed a drag-and-drop user interface component that will be used to do this in the future (FLUID).)
Mouse-cursor users move the screen content under the cursor, by using other screen controls, and move the cursor over the screen. Many people who cannot see the cursor move about the screen by using keystrokes for such functions as 'line-up', 'line-down, 'move-left', 'move-right'. On arrival at a 'screen' destination, they need information about where they are, what it is that they are capable of acting on. In the case of the Web, this is often a hyperlink. It was almost always, in the beginning, and too often still is, labeled "click here". For the sighted person, the surrounding context, including the layout of the objects on the screen, will probably tell them what is likely to happen if they do, indeed, click there. The person who cannot see the screen, and so does not know the context for the hyperlink, is often confused as to what will happen if they click. Worse, experience soon teaches them that if they click, they may well be taken somewhere they did not anticipate and it might be very hard to find their way back. This, because the easy recovery technique of simply pressing the back button does not work because the link in fact spawned a new window, and that window does not have a 'previous' window. If they do find the previous location, how do they know which hyperlink to click when there are several choices all similarly labeled? How do they know if this link relates to the writing before the link or the writing after it, without access to the screen to see how the links are related graphically and location-wise on the screen? Perhaps there is a pull-down menu of links.
It is not hard to understand that without labeling of links, without certainty about the relationship between a link and a description of the choices available, the user does not have satisfactory access to the content that will be available if the link is activated.
Further, if what is offered as a resource is a video, without captions and a transcript, a deaf person is unlikely to have satisfactory access to the content of the video. Without a tactile version or long description of a diagram, a blind person is not likely to have satisfactory access to chemical content they may need. Without access to the content in a language understood by the user, there will be no access. Without content that is free of sarcasm, irony, literary illusion, a person with dyslexia is unlikely to have adequate access.


For all these reasons, the Web Content Accessibility Guidelines authors have worked on the aspects of access which are important to people who find themselves having access difficulties with Web content. For many years now, the WCAG WG has been trying to find ways of alleviating these difficulties. Typically, the WCAG WG identifies something that can be done to help, describes the requirement for the user in the WCAG, and their priorities are transferred to the developers of the computer languages developed by their colleagues within W3C and otherwise, and the capabilities required are incorporated into new languages and specifications for the Web. A typical example is provided by the development of Scalar Vector Graphics [SVG].
The images of the tiger show two types of enlargement of the original image; simple magnification and SVG expansion. A section of this tiger is available to be viewed as an enlarged SVG image (copied from Levien 1999). This image can be shown in very large size just to see how neatly it 'grows' but it probably will not be visible if the browser being used does not have SVG capability. This is just one small example of what can be done when the technology is sensitive to the issue and is used to advantage. There is a detailed explanation giving information about what accessibility means available in a hyperlecture and what it means in particular instances and how it is promoted (http://webcontentaccessibility/AccessibleContentDevelopment/).
In 1998, writing on the W3C WAI Interest Group mailing list, Harvey Bingham forwarded the following from Ephraim P. Glinert
Folks: I would like to draw your attention to a new research focus on the topic of UNIVERSAL ACCESS jointly sponsored by the HCI and KCS programs within the Information and Intelligent Systems (IIS) Division of CISE.
The word "access" implies the ability to find, manipulate and use information in an efficient and comprehensive manner. A primary objective of the HCI/KCS research focus on universal access is to empower people with disabilities so that they are able to participate as first class citizens in the emerging information society. But more than that, the research focus will benefit the nation as a whole, by advancing computer technology so that all people can possess the skills needed to fully harness the power of computing to enrich and make their lives more productive within a tightly knit "national family" whose members communicate naturally and painlessly through the sharing of (multimodal) information. (Bingham 1998)
So here was a foreshadowing of the work that is only now really beginning to happen. Bingham was focused on what should happen, not how, and it has taken all this time to be in the position to find technology that will enable his dream.
It has been noted that the author is a member of a community of people who are concerned more widely about access to Web content than merely solving the problem for those with medical conditions that lead to a lack of access to resources. This community includes internationalisation as an issue of accessibility alongside location independence and independence.
In the Report of the CEN ISSS MMI-DC (W15) Workshop on Metadata for Accessibility, Nevile and Ford (2004) considered multilinguality, and all it encompasses, at the same time as other accessibility issues. The report notes:
The European Union's official languages have recently increased from eleven to twenty. The linguistic combinations will increase from one hundred and ten to two hundred and ten. ... many Europeans have difficulties when using the Internet (p. 4).
and, in more detail, with respect to multilingualism:
Languages have inherent qualities: many of these are linguistic but others are cultural. Obviously, metaphors based on regionally or culturally specific analogies do not necessarily translate into other languages. What is often not realised is that there are other qualities that affect language use: there are different ways of describing time, location, people's identities, and more. Conversations across language boundaries are endlessly surprising; the provision of multiple-language versions of content and translation of content are almost always problematic. But within languages there are also problems: levels of facility with complexity of languages and limitations of languages are two examples. Not everyone is capable of understanding the same form of representation in any given language, yet we know this is not just a matter of literacy learning; for some it is to do with how well they have learned to read and for others it is to do with constraints imposed on them by such disabilities as dyslexia and disnumeracy. Those dependent upon Braille, for example, can find that their language does not yet have ways of representing information which is easily represented in other languages. (p.7)
Further work on the problem of lack of access due to language barriers was reported by Morosumi, Nevile and Sugimoto (2007). Their immediate problem related to the lack of access to English research literature available on the Web:
There are at least three major groups of readers with language-skill problems who want access to intellectually stimulating and specialist English texts:
- people with domain expertise who lacking sufficient English reading skills to access the English literature in their field of interest;
- people with domain expertise who need translations of English literature, and
- people with dyslexia.
We consider the problem for second-language readers, translators (particularly automated ones) and people with dyslexia to be similar: In all cases it is important to have plain English without distracting or confusing metaphors, or complicated language constructions such as the subjunctive mood or passive voice.
Location can be very relevant to accessibility: location dependent information is very useful but it might need to be supplied in a language that is not associated with the location, eg for travelers. Similarly, location independence can be very important. Just because one is in Greece does not mean that one is thinking of what is on in the local cinema; a parent might be interested in what film a child is proposing to see in their absence. Whereas most efforts to work with location currently involve finding ways to be sensitive to the location, it is necessary to also be sensitive to the user's needs irrespective of their location.
Location changes can cause mismatch problems when assistive technology settings, or the actions of user agents, or other circumstances, change in some way.
Contexts often account for the special needs and preferences of users. If a user is in a noisy location, they will probably not be able to benefit from audio output whereas a user in a very quiet location may not be welcome to start using voice input. Content needs can also change because of device changes and these are at times associated with location changes. So sometimes context influences will be predictable according to the location and sometimes they will be temporary and personal, or independent of location.
The location changes might be small or large. When the changes are from one country to another, such as for a traveler moving from Italy to France, it is likely that the changes will involve language changes. When location changes are triggered by movement from one room in a house to another, it is quite likely the difference will be device changes and this may mean changes in means of control of the access device. ...
We can also imagine the same person moving from their personal laptop computer to the one in their family's office expecting to find that the office one needs to change to their needs and preferences after it has accommodated other members of the family with different needs and preferences. We cannot imagine users wanting to set up their needs and preferences every time they make such location changes. In fact, there are many people who would not be capable of determining their own needs and preferences and for these people, making the changes might be the most important.
When the location is fixed in one sense, as is the case in a train, but varied in a global sense, because the train moves, relative and absolute location descriptions become necessary (Nevile & Ford, 2006).
and
... we need a way to be precise about the locations so that we can ease the burden of adapting the devices to the user. This in turn means being able to specify a particular location with precision and in three dimensions. It also means being able to describe dynamic locations, such as inside a moving car or train. These may be relative locations. It also means being able to associate the user's personal profile for that device with that user's profile of needs and preferences. There is a need then for flexible, interoperable, machine-readable descriptions of locations for those cases in which they are determinants of the suitability of user profiles.
There is therefore a requirement for both location-dependent and location-independent profiling. The aim in both cases is the same, stability for the user and thus a personal sense of location-independent accessibility, but one depends upon not being affected by a change in location and the other upon being affected by it. The location-independence is thus as viewed from the user's perspective (Nevile & Ford, 2006).
Sometimes, a person's lack of access is more of a temporal problem: if an activity is taking place in one part of the world but welcoming online participants, it can be a matter of where people are located that determines the accessibility of the activity. It is not possible for everyone to be participants in everything and have sufficient sleep and day-time schedules for their local area. This location-based temporal factor means, for many people, difficulties in participating in educational, research, entertainment and financial opportunities that support international equity. This and other issues are considered further in ' Location and Access: Issues Enabling Accessibility of Information' (Nevile & Ford, 2006).
Some types of information present particular problems of accessibility. Mathematics has depended upon graphical representation to make it quickly accessible to mathematicians. They learn the symbolism and write and interpret the mathematics with agility if they can see it. Blind mathematicians have enormous difficulties: they have to work with both the mathematical concepts and then very difficult encoding that represents the mathematical content but is cumbersome and increases their cognitive task enormously. Recently those interested in mathematics have developed a language for expressing mathematics for both presentation (graphically) and manipulation so that appropriate software can be used to display mathematics on the screen as one expects to see it but also to be able to cut-and-paste sections of mathematics from the screen as one does text in a word processor. Although the problem has been pretty well solved for the sighted mathematician, it remains a problem for the mathematician who wants to use Braille. The author and others have worked on the development of transformation services that will enable blind Braille users to access mathematics that is encoded correctly in MathML (MathML), the new mathematical markup language (Smith, Nevile, Munro, etc ).
Spatial information, now commonly available in multi-media forms, offers a special challenge to those who want everyone to be able to enjoy their information. Not only is there the standard range of problems, such as how does a blind person get access to the information in a map (an image), or how do they participate in an interactive walk-through of a building, but there is the special nature of information to consider. For professionals, the problem is usually different from the one of everyday users. Experts who work in areas such as spatial sciences, usually can work with text and make sense of it: databases containing numbers are useful as representations of information and they can be interpreted and used with standard database techniques, so blind people, for example, can learn to use these alternative formats. But people who are not blind, but for now have their eyes-busy, do not have this training. Not everyone who can see reads a map well, as we know. Some people like to picture the information about the route to the beach by thinking of the land marks, others by using the compass and still others perhaps by remembering the names of streets or the number of them. Maps allow such people to read off what works for them, in most cases. But now that people are walking around with hand-held devices, and the maps are often very small, or they need the information without having to look, we have to find ways for the speech output devices to represent the information. We have to work on the variety of ways in which people might understand spatial information, to find new representations that will work for them. This is a known current challenge, and the field of multi-media cartography is engaged with it (Nevile & Ford, 2006).
There are now a growing number of cybercartographers who are trying to re-invent cartography in the era of digital information (Taylor D.R.F.(Ed.) 2006). Their focus is on what people can do with digital information and how this might lead to new forms of maps. In a similar way, there is work to be done to see how people with disabilities might benefit from the transition to digital data - already there are a number of good examples of what can be done.
Given the problems with accessibility, many developers have tried to avoid the problem by offering a 'text-only' version of their content. A major problem with this approach has been that the pages often get 'out of synch', with text-only pages not being updated with sufficient frequency.
Many people with disabilities, however, do not want to be treated as such: they want to be able to participate in the world equally with others so they want to know what others are being given by a resource. They prefer the idea of a universal resource - a one size fits all solution that includes them. So universal design protagonists were against this practice.
The objection to the text-only alternative on the part of the developers disappeared when site management was given across to software systems that were capable of producing both versions from a single authoring of content. This represents a different kind of universal design but achieves the same outcome. The difference is that it relies on a shift from client software responsibility for the correct rendering of the resource to the authoring/serving software. What were called 'dynamic' sites would respond to client requests by serving either the original version of the Web page or the text-only version. The choice would be the user's and was to be exercised in exactly the same way as the user would choose any other Web page.
The motivation for accessibility often arises in a community of users rather than creators and so it is not uncommon to find a third party creating an accessible version of a resource or part of the content of a resource. The production of closed captions for films has long been most often an activity of a third party, just as has been the production of foreign language dubbing of the spoken sound tracks. ubAccess has a service that transforms content for people with dyslexia, a number of Braille translation services operate in different countries to cater for the different Braille languages, and online systems such as Babelfish help with translation services.
The opportunity to work with third party augmentations and conversions of content is realised by a shift from universal design to flexible composition. Universal design has the creator responsible for the various forms of the content while flexible composition allows for distributed authoring. The server, in the latter case, brings together the required forms, determined by reference to a user's needs and preferences. This is an extension of the role of the server and requires a level of abstraction beyond the task of content authoring and rendering already discussed.
For flexible, distributed resource composition, metadata descriptions of both the user's needs and preferences and the content pieces available for construction of the resource are needed. The Inclusive Learning Exchange (TILE) demonstrates this. TILE uses the AccLIP and AccMD metadata profiles to match resources to user's needs, with the capability to provide captions, transcripts, signage, different formats and more to suit users' needs.
Flexible composition satisfies the requirements for the users, allows for more participation in the content production process which is a boon for developers, and demands more of server technology. As noted elsewhere, this is suitable for increasing accessibility but also has the benefit that it limits the transfer of content that will not be of use to the recipient. This technique also saves on requirements for client capabilities which is useful as devices multiply and become smaller. Economically too, it seems to be a better way to go. (Jackson 2004)
In summary, the history of the text-only page has shown some trends:
--------------------------------------------->
from universal design to flexible composition--------------------------------------------->
from client responsibility for resource rendering to server responsibility---------------------------------------------->
from centralised authoring to distributed authoring----------------------------------------------->
from code-cutting designers to apps-supported designers----------------------------------------------->
from creator controlled content forms to user demanded content forms
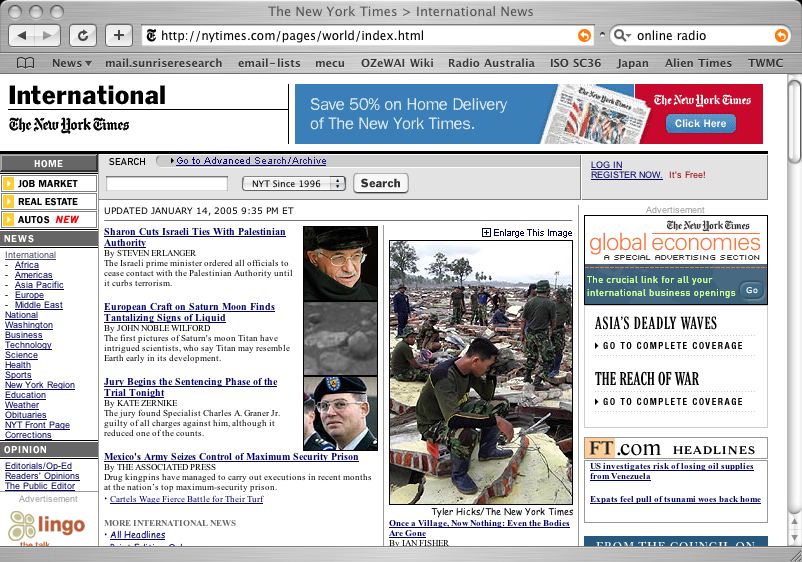
In order to decide what to read and when, especially when reading a newspaper, most users with visual abilities look for headings of sections and then choose what is of interest. In publications where this is to happen, headlines play a significant role in the overall presentation of the content. Where the headings are clearly such, the visual reader scans the headings and can even get clues as to their relative importance, usually from their size:

from http://nytimes.com/pages/world/index.html accessed 15/1/2005

http://www.humanfactors.com/downloads/markup.asp accessed
15/1/2005
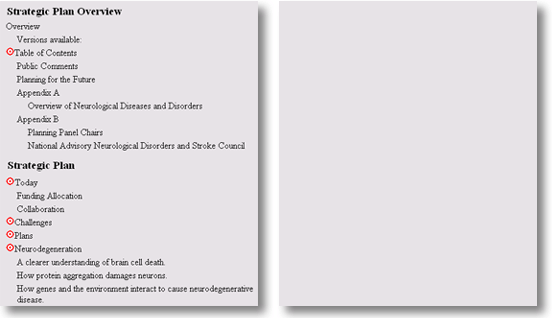
Where adaptive or assistive technologies provide additional help for users, such as by providing an overview of the content of the page, the structure can be marked for presentation in other ways, as illustrated by HFI (Fig ???). On the left we have a browser-generated table of contents from a Web page laid out using correct HTML heading structure, and on the right, a browser-generated table of contents from the same page that was marked up but using paragraphs and font element to produce "headings" that were to be identified only by font size.
The following example of accessibility available on the web is a Macromedia Flash movie with closed captioning, played in Real Player (requires Real Player version 7+), and accompanied by a text transcript. It is made available in this form with a number of redundant pieces to ensure the necessary combinations are available to be assembled according to needs: the Flash movie, the captions and the file that synchronises them with the movie and the transcript. The last will be useful to anyone who wants to access the content using Braille or who cannot hear what is being played audibly or even just someone who cannot keep up with the pace of the movie.
-nice pic but don't know its source and maybe don't need it - a composite I made from an image in TILE and other bits...:

Bob Regan (2005), Macromedia's accessibility person, pointed to what he described as the first and still relevant example of accessible Flash (WGBH NCAM, 2005) made by the WGBH National Center for Accessible Media (WGBH NCAM):
It offers captions for the video, and detailed variations according to the access device being used (See Appendix 2 for complete code).
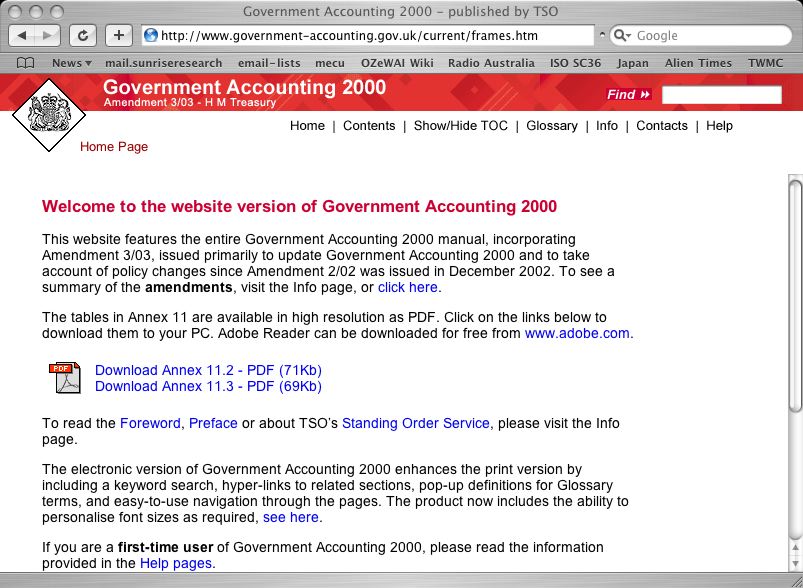
The UK Government offers an interesting collection of information at its accounting site. The information is available as PDFs to be printed but also in electronic form so that additional features can be made available. Among other things, as they say:
The electronic version of Government Accounting 2000 enhances the print version by including a keyword search, hyper-links to related sections, pop-up definitions for Glossary terms, and easy-to-use navigation through the pages. The product now includes the ability to personalise font sizes as required,... (UK Government, 2000)

It is worth noting that this site, which uses frames when presenting the CD contents online, checks to see if the user wants frames before delivering them, and makes provision for those who don't, but it does not do the same for Javascript, on which it relies. A user who does not have Javascript receives a blank page. Also, it is difficult for a user who adjusts the page and then wants to find it in its adjusted form some time later because there is no way to identify the page other than by the generic file from which it is generated.
Human Factors International (HFI), based in the US, has a very good demonstration of a page in an inaccessible and then accessible form that are different when rendered aurally although apparently the same when viewed visually.
| Inaccessible | Accessible |
|---|---|
 |
 |
| The inaccessible Web page illustrated in the first column is representative of much current practice on the Internet. Graphics were used for some of the text, and tables were used to provide layout. Clear blank images were used to help stabilize the layout. HTML structural syntax is ignored. The page HTML is invalid. | The accessible page illustrated in the right column is constructed using text for all text elements, a single image for the one needed graphic. Standard HTML elements were used to construct the page - headings, paragraphs and definition lists in this case. Additional information was also coded into the page to provide some additional information to the listener. The page was validated against the HTML 4.01 standard |
Although the pages appear visually to be much the same, they are very different for a screen reader. HFI provide two audible renderings in mp3 format (others are also available):
screen reading of inaccessible page and screen reading of accessible page.
A simple way to render an inaccessible page accessible is to provide a reading of the page. This would not solve all accessibility problems for all potential users, but it may solve it for many users. Thus, by providing a sound file of a reading of the text and description of the image, or even a text file where the text is transformable, the content of the page could be made available to a large number of potential users who might otherwise not be able to access it. As this page does not appear to have links, such a simple solution would be useful but only if the user could find the alternative version they want. This means the new file, wherever located, should be described and entered in the same catalogue of resources as the original, as an alternative for the original, and so discoverable by a user with the need for a non-visual version. The alternative approach to dealing with an inaccessible page, working to make it universally accessible, requires the cooperation of the page owner and, unfortunately, often considerable skill, if it is possible at all.
Captions are familiar to many in the form of sub-titles for films, and becoming more common in other circumstances.
Closed Captioning: Closed captions are all white uppercase (captial) letters encased in a black box. A decoder or television with a decoder chip is necessary to view them.
Open Captioning: (subtitling). The captions are "burned" onto the videotape and are always visble -- no decoder is needed. A wide variety of fonts is available for open-captioning allowing the use of upper and lowercase letters with descenders. The options for caption placement are great, permitting location anywhere on the screen. Open Captions are usually white letters with a black rim or drop shadow. The Captioned Media Program requires Open Captioning. ...
Open Captioning covers many nuances and subtleties. The Guidelines are the key to making knowledge, entertainment and information accessible to the deaf and hard of hearing, to those that are seeking to improve their reading and other literacy skills, and to those that are learning to speak English as a second language (US Department of Education, date???).
In particular, captions provide an excellent example of the many accessibility techniques that make resources more accessible and useful in general, that is, like curb-cuts, they make a huge difference to some but are then found to have many other uses for the general population.
It is important to many users that content is properly structured. The most obvious issue is when a major heading is simple rendered in large or coloured print, and then a less important one is in smaller font. This is correctly done when the headings are marked as such, showing their ranking as 1, 2 etc..
The way to fix this problem that is usually recommended is to reform the original page using the correct markup for the headings but one does not always have access to the original, the owner may not be interested, or it may be difficult or impossible for some other reason. Providing a simple list of the contents, with links to specific parts of the page, can be done by annotation of the original page, where the annotations are stored elsewhere and then applied to the page upon retrieval before it is served to the user (see Behzad Kateli's work). A less ambitious supplement to the page would be a list of the contents so at least the user would know what to look for. Either way, the supplementary content is needed to be discovered and associated with the original content, whether by the user's agent or the content server or otherwise, in fact.