
The <style> description can be in the head of the resource or on a separate page associated by the <link> tag (or both).
To check compliance with CSS 1 try http://www.htmlhelp.com/tools/csscheck/
See also:
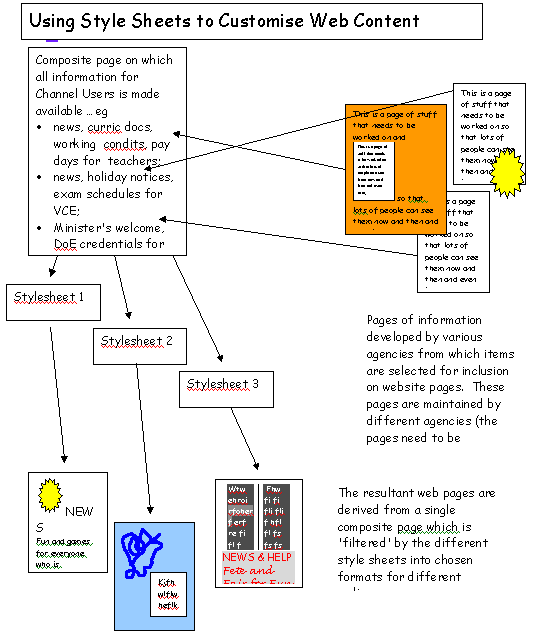
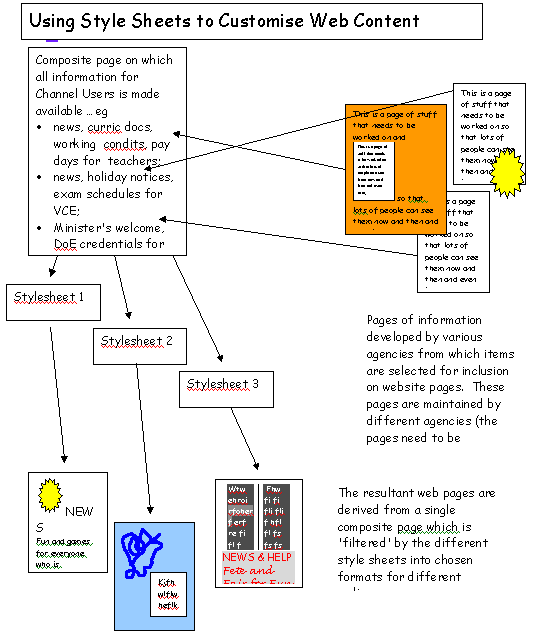
Stylesheets can render the same information in ways that make it available as customised information:

"I agree and we can stamp our feet and complain about them all we want.
The real issue is that many Web designers still see HTML as a Web design language. Until they realize that a) It's a markup language and b) Markup languages are meant only to give context to information while CSS is supposed to handle all the formatting, it's going to be an uphill battle - Web accessibility will continue to be something they half-heartedly address after they feel the site is finished.
<rant pertinence="offtopic">
We need to see more articles looking at solutions that allow people to create sites using (X)HTML + CSS. It wasn't until I started redoing my own personal site that I realized, (after having it pointed out by CSS guru Eric Costello[1]), I could create the Web site without having to use JavaScript browser sniffing to assign appropriate stylesheets based on user agent.
Most browsers supporting a decent (ie usable) amount of CSS also support the @import at-rule. While others that have poor CSS support (ie Netscape 4.x) do not. As such, create a main stylesheet that all browsers will support and import it via the LINK element, and create a second stylesheet that adds extra special CSS not supported by all browsers, and bring it in via the @import.
Mind you it's still a work-in-progress but so far the site [2] seems to do well in Lynx, Netscape 4.6, IE6, Opera 4.0b3, and Netscape 6. Mozilla seems to ignore both stylesheets so I don't know what's up with that - I'll have to hit Bugzilla.
Anyway, THIS sort of education will help designers further realize the dichotomy between markup and style that I think they're still not getting."
Last updated: 8 March 2002